risa
広告の配置箇所でタグを貼る場所が変わる!
広告の配置箇所まとめ!
広告配置①タイトル下
STEP
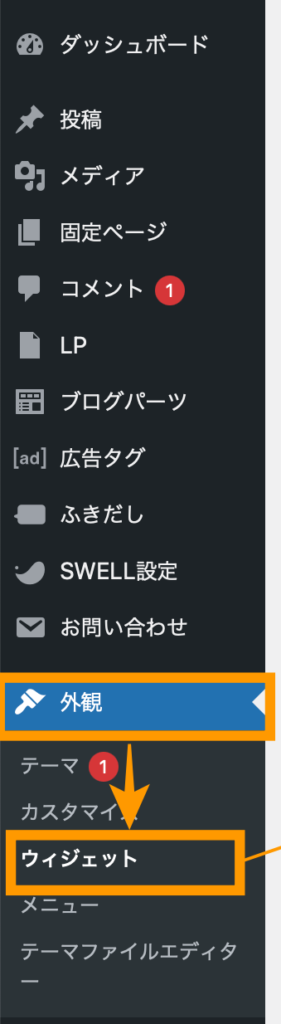
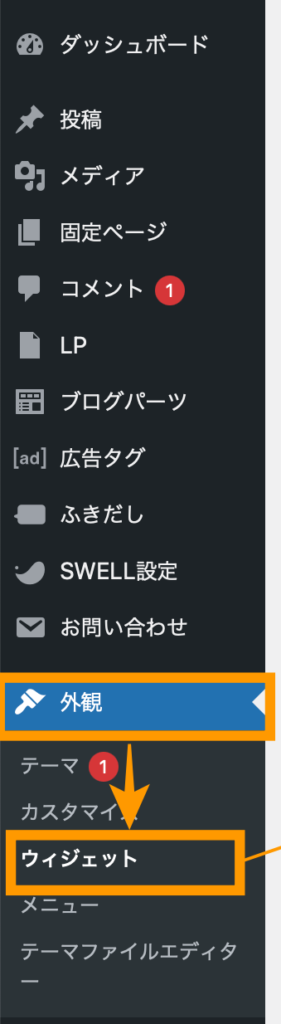
ダッシュボードの「外観」→「ウィジェット」をクリック
STEP
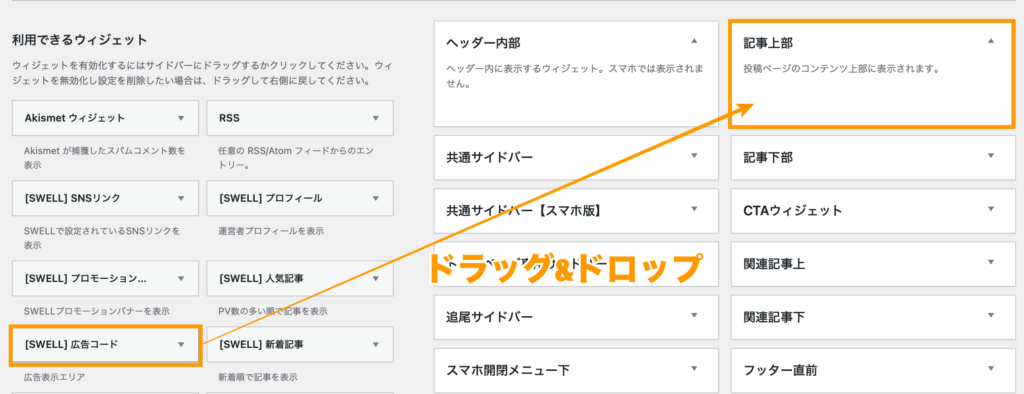
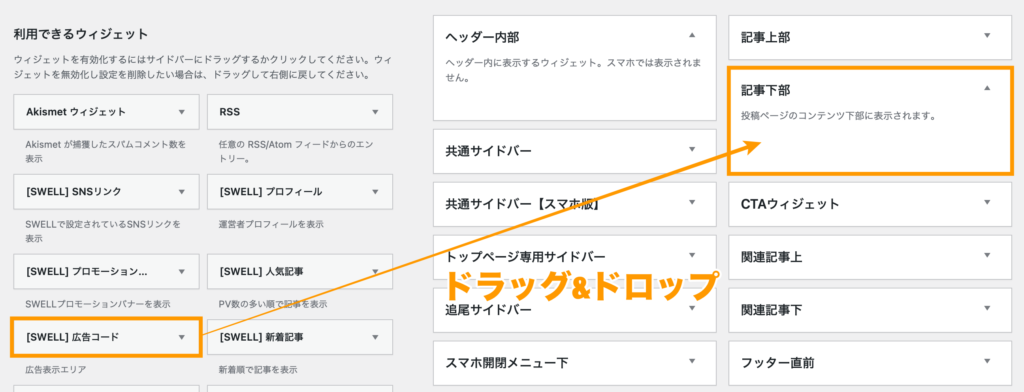
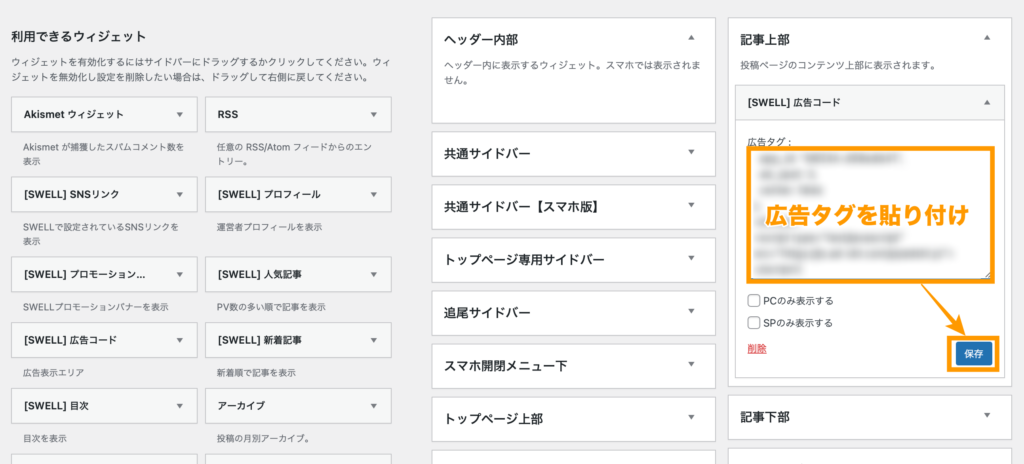
右上「記事上部」に「[SWELL]広告コード」をドラッグ&ドロップ
STEP
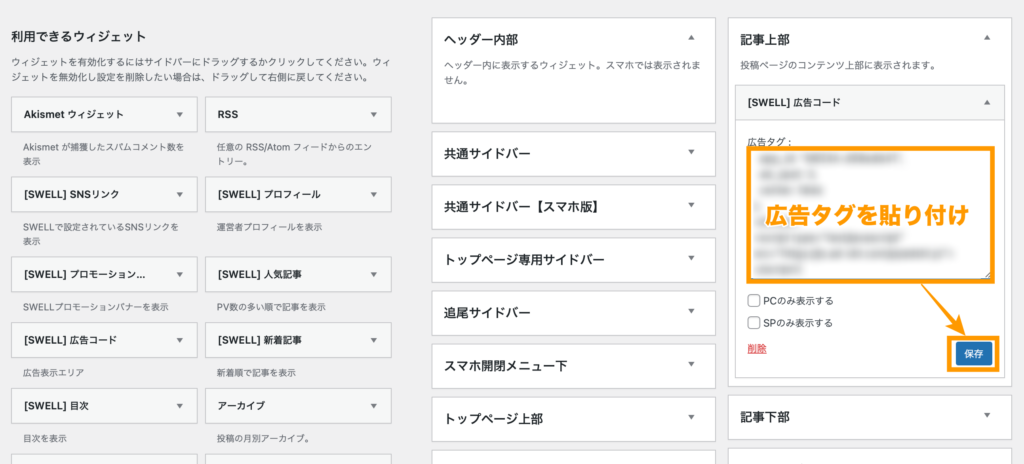
広告タグを貼り付けし、「保存」をクリック

広告タグの下「PCのみ表示する」「SPのみ表示する」は、PCとSP(スマホ)で広告タグが変わる場合にチェックをするといいでしょう。
STEP
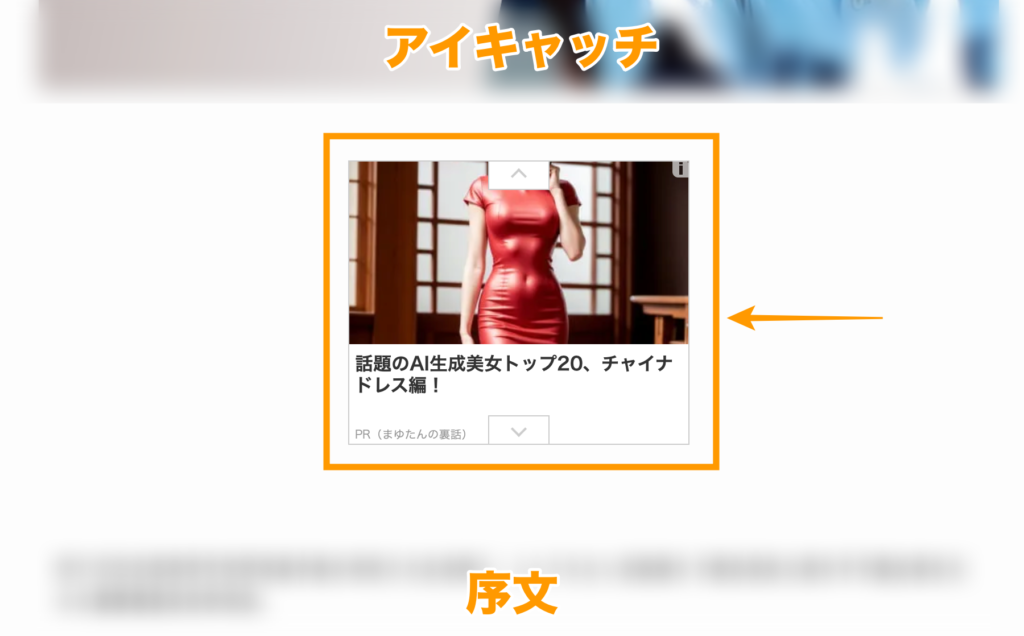
アイキャッチ画像と序文の間に広告が挿入できました!
広告配置②目次上
STEP
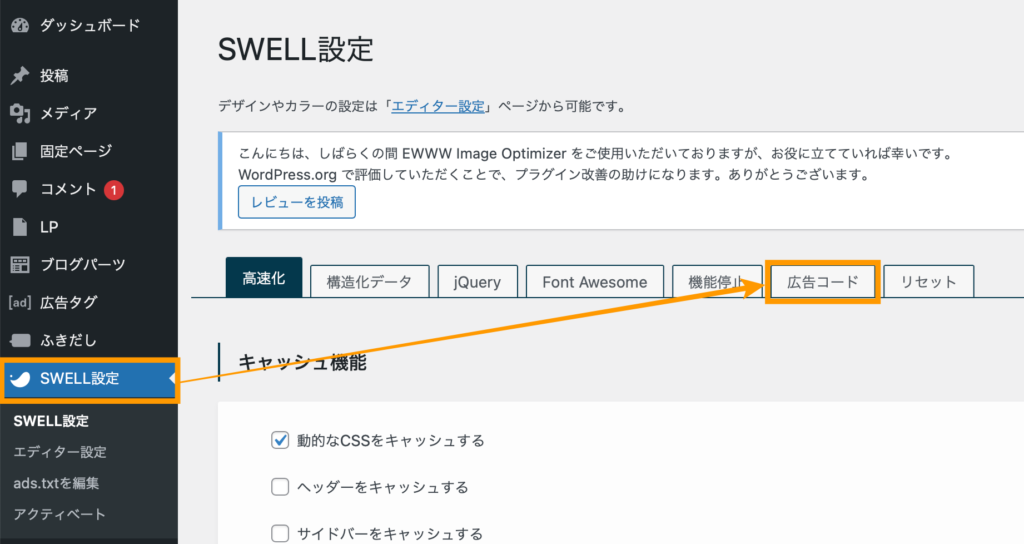
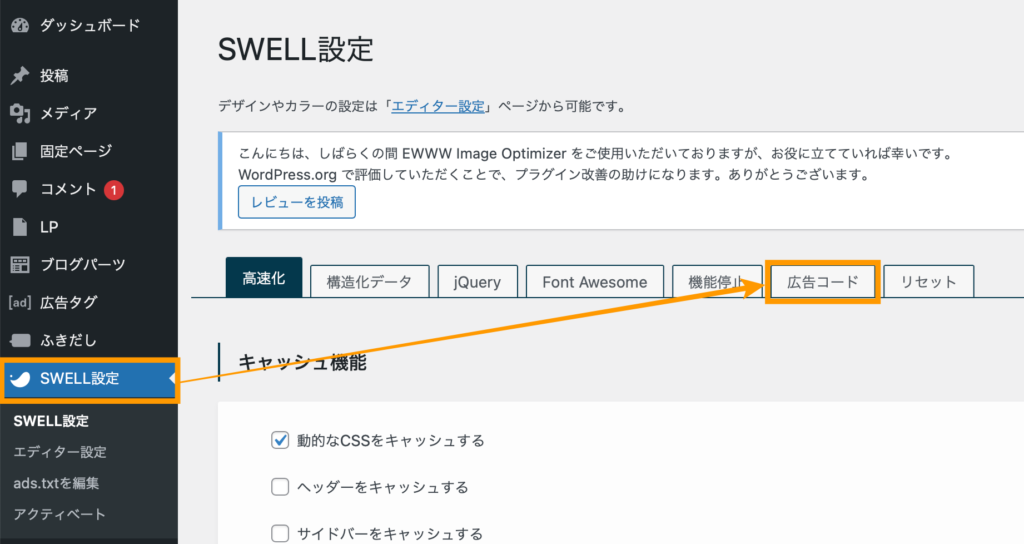
ダッシュボードの「SWELL設定」→「広告コード」をクリック
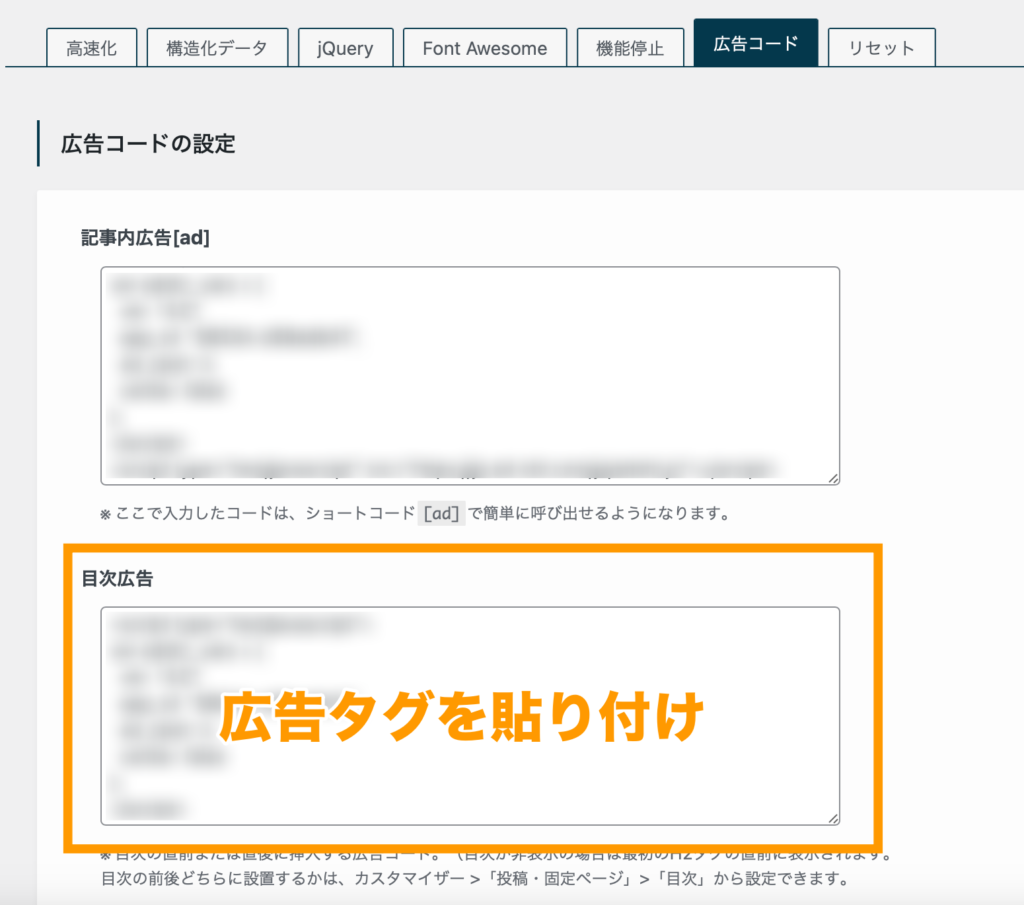
STEP
画面をスクロールし、最下部の「変更を保存」をクリック
広告配置③記事中
記事中の広告は、ショートコードを手動で貼り付けて広告を呼び出す形になります。
広告タグを広告枠ごとに分ける必要がある場合は、このやり方ではできませんのでご注意ください。
STEP
ダッシュボードの「SWELL設定」→「広告コード」をクリック
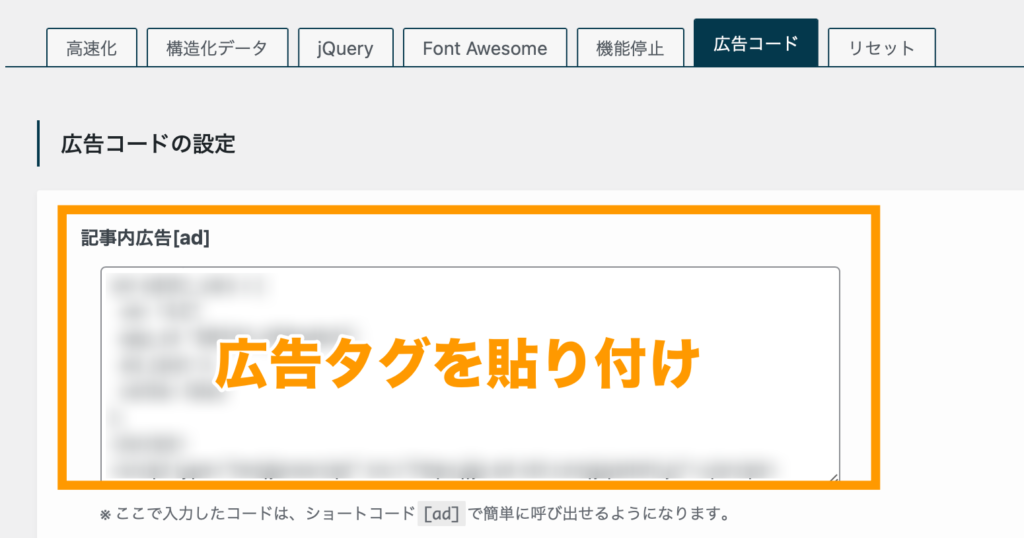
STEP
「記事内広告[ad]」に広告タグを貼り付け
STEP
画面をスクロールし、最下部の「変更を保存」をクリック
STEP
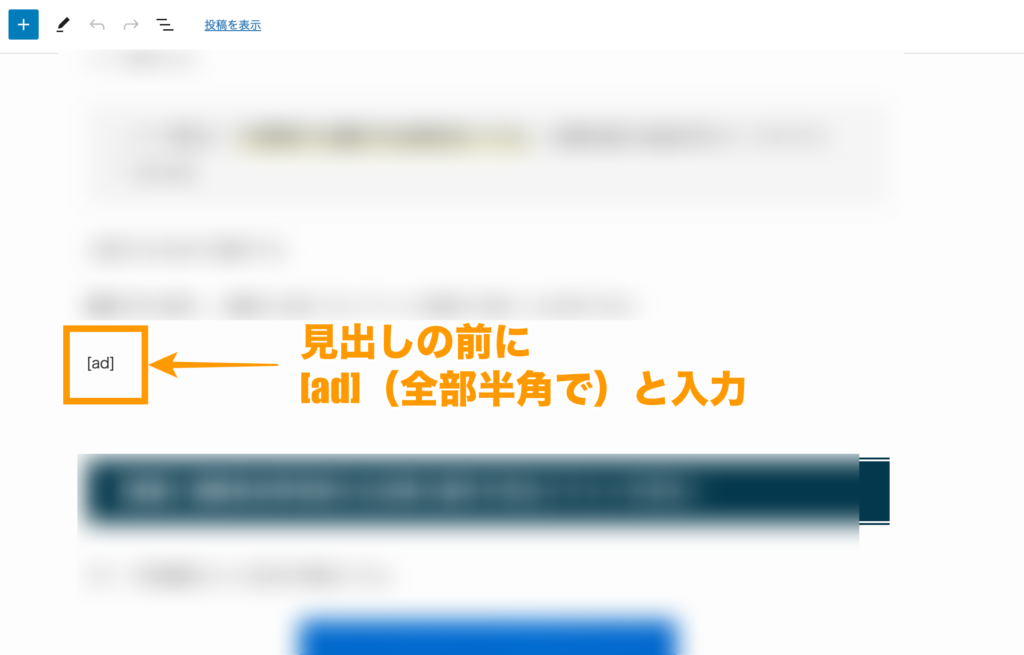
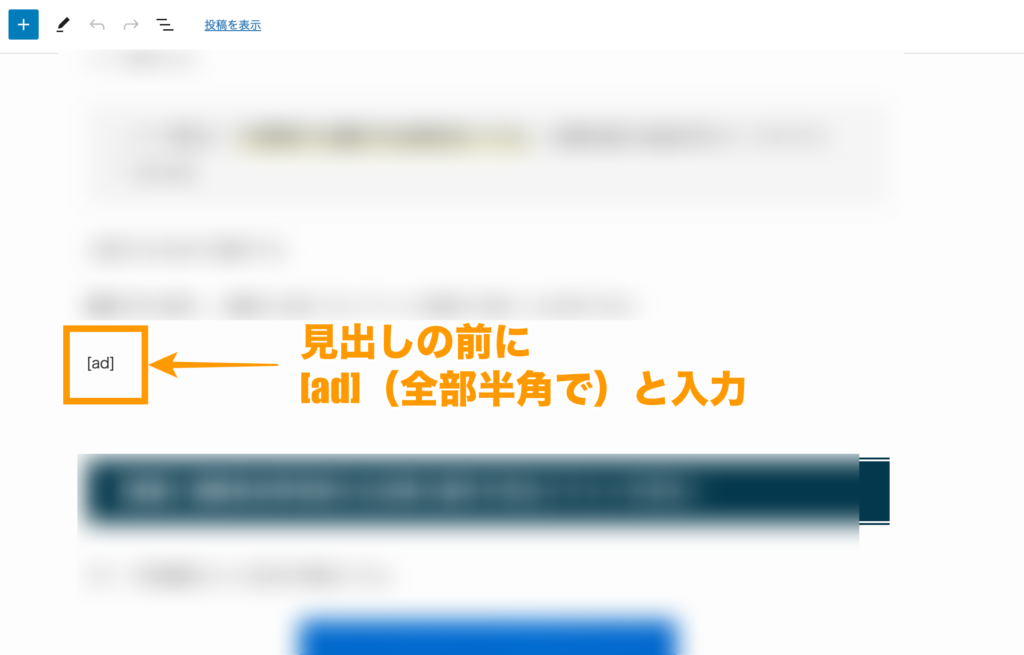
記事中の広告を入れたい箇所にショートコード[ad]を入力

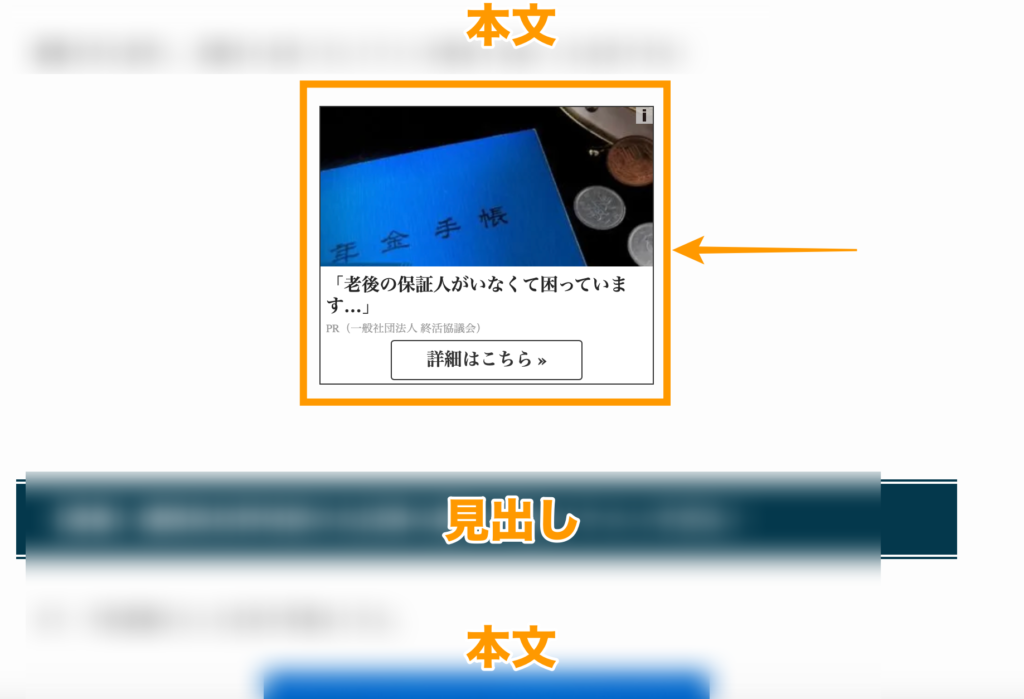
記事中の広告は、内容が一区切りする見出しの直前に入れるのがベスト!
記事書く度に、[ad]と入力するのを忘れないようにしましょう。
広告配置④記事下
STEP
ダッシュボードの「外観」→「ウィジェット」をクリック
STEP
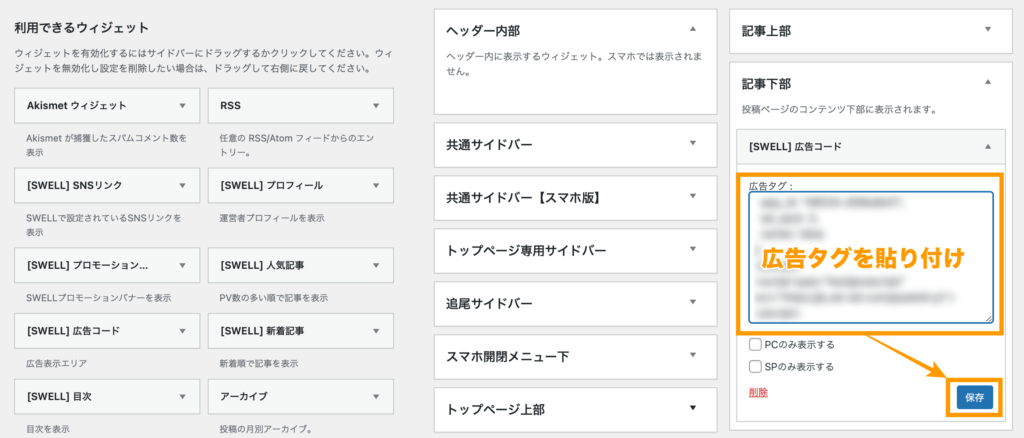
右上「記事下部」に「[SWELL]広告コード」をドラッグ&ドロップ
STEP
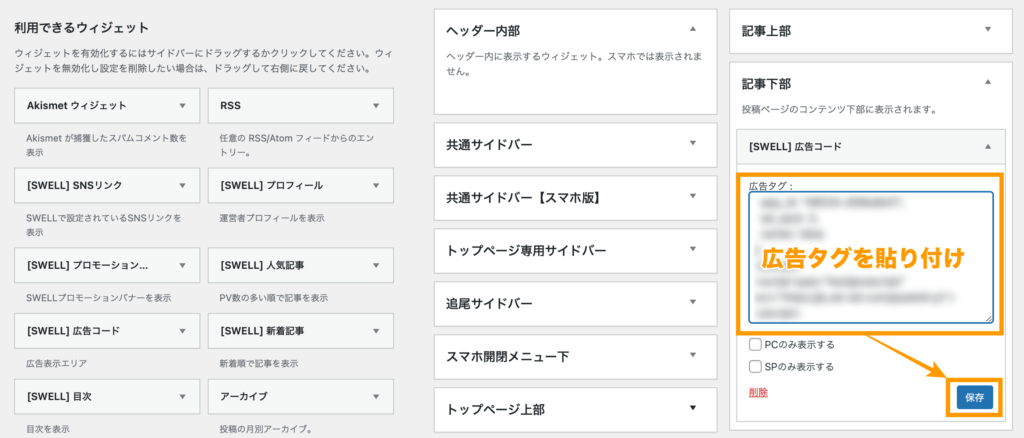
広告タグを貼り付けし、「保存」をクリック

広告タグの下「PCのみ表示する」「SPのみ表示する」は、PCとSP(スマホ)で広告タグが変わる場合にチェックをするといいでしょう。
広告を複数貼りたい場合…
各タグがどの会社のものか見分けられるよう、以下のようにタグごとにウィジェットを分けるのがオススメです!

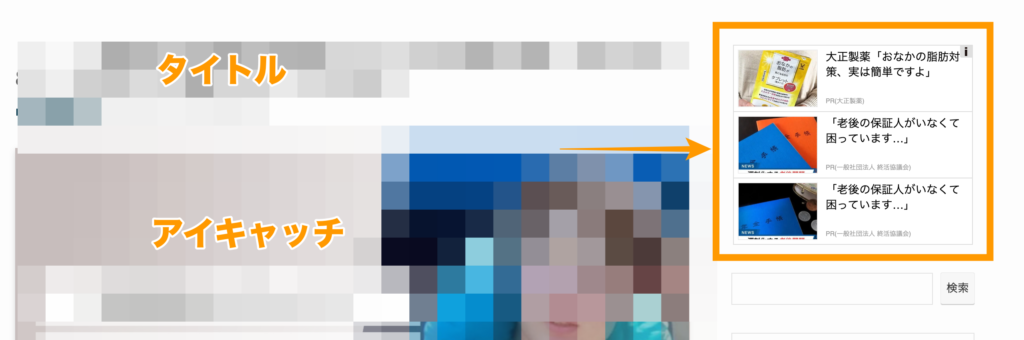
広告配置⑤サイドバー
STEP
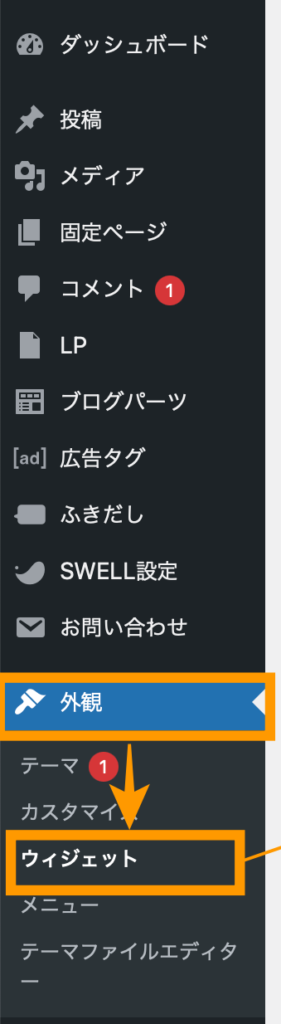
ダッシュボードの「外観」→「ウィジェット」をクリック
STEP
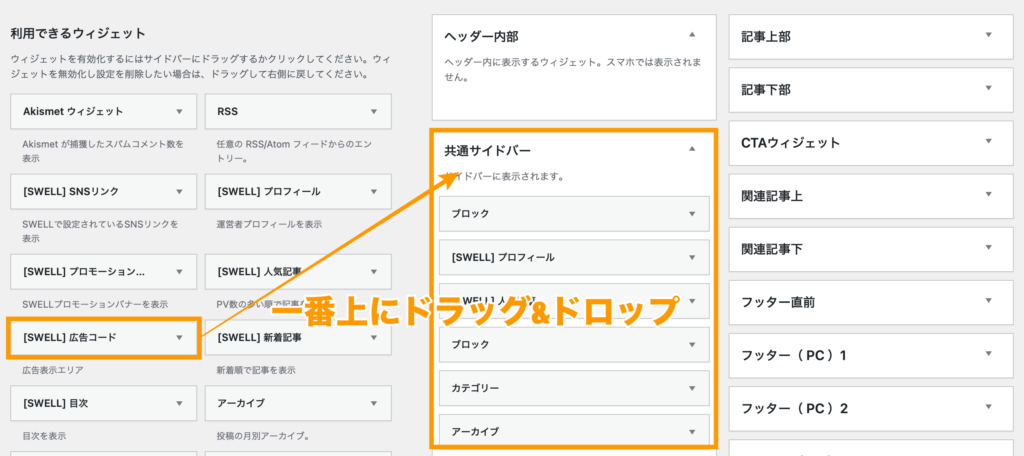
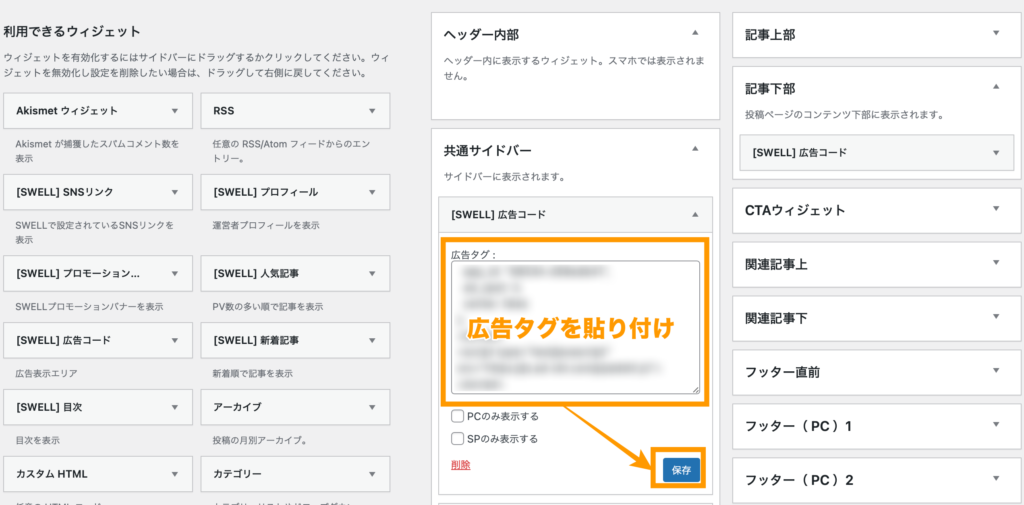
「共通サイドバー」の一番上に「[SWELL]広告コード」をドラッグ&ドロップ
STEP
サイドバーの一番上に広告が挿入できました!
広告配置⑥ワイプ
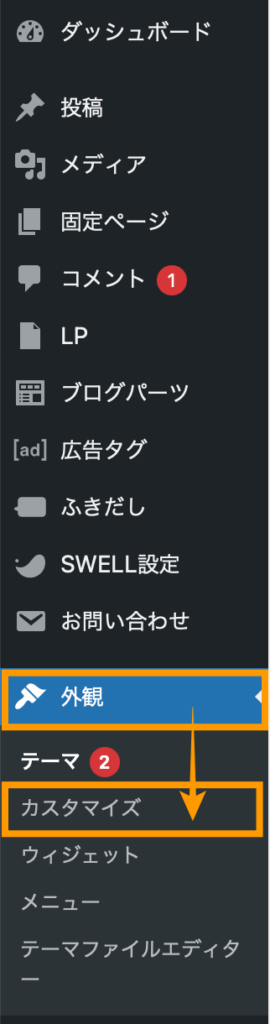
STEP
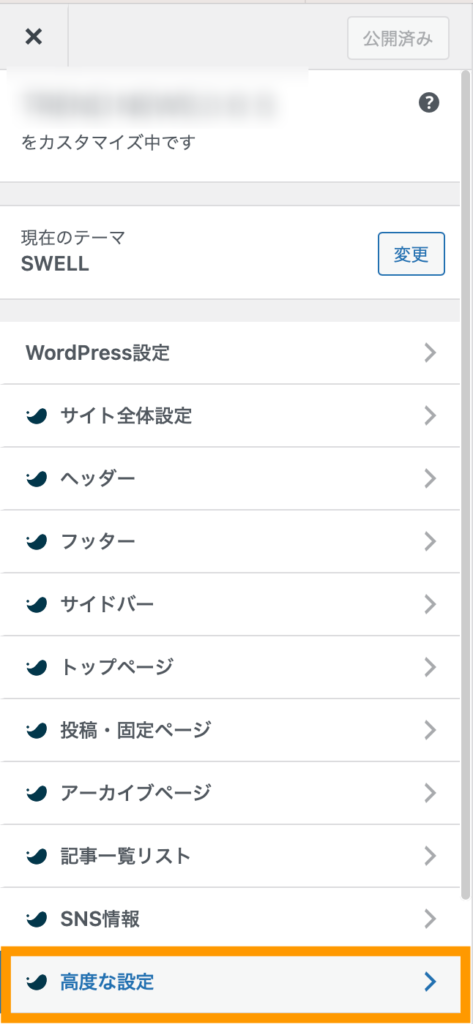
ダッシュボードの「外観」→「カスタマイズ」をクリック
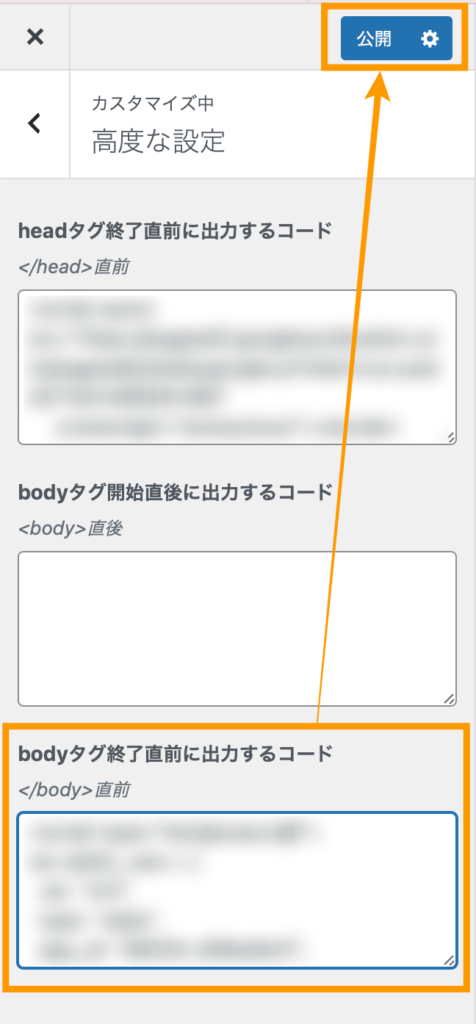
STEP
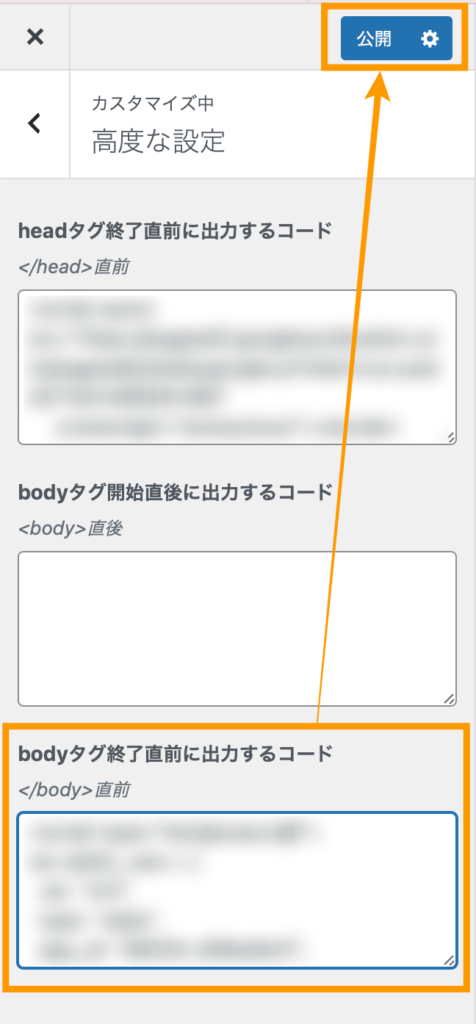
「bodyタグ終了直前に出力するコード」に広告タグを貼り付け

「body内に入れましょう!」と指示があるものは、全てここに入れます。
複数のタグを入れる際は改行して貼り付けていきましょう!
広告配置⑦オーバーレイ
about me

ブログコンサルタント。1つのブログで年収1400万円を稼いだ経験を元に、ブログの作り方を初心者から丁寧に指導。現在年商3000万円。短期間で大きな収益を生み出す「バズ×収益化メソッド」と、長期的にファンを増やしていくノウハウを掛け合わせた「ブログのツインタワー戦略」を考案し、多くの人にブログの魅力を伝えるべく活動中。